<span class="name">Name</span>
<style>
.name{
font-size:50px;
background-clip: border-box;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
color: #FF512F;
font-weight: 700;
text-shadow: 0px 0px 7px #ffd800;
background-image: linear-gradient(90deg, #ffd800 0%, #ff512f 100%, #fff);
animation: glow-animation 2s infinite linear;
color: #FFC0CB;
box-sizing: border-box;
vertical-align: inherit;
}
@keyframes glow-animation{
0%{filter:hue-rotate(-360deg)}
100%{filter:hue-rotate(360deg)}
}
</style>
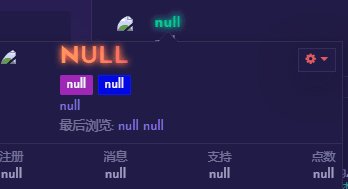
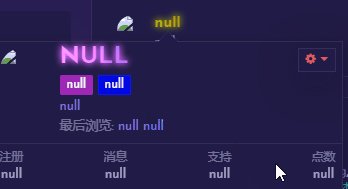
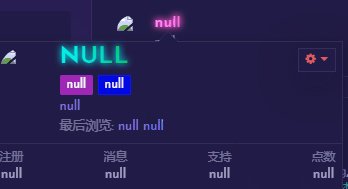
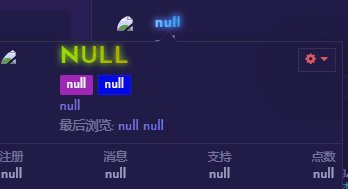
这个CSS效果我是用在xenforo论坛上的,设置方法如下:
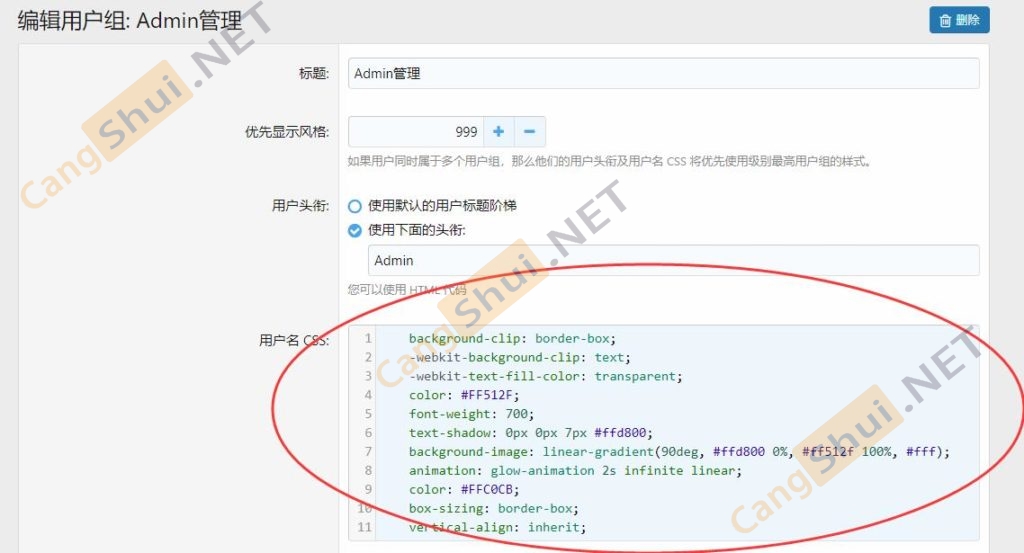
先后台修改用户组CSS
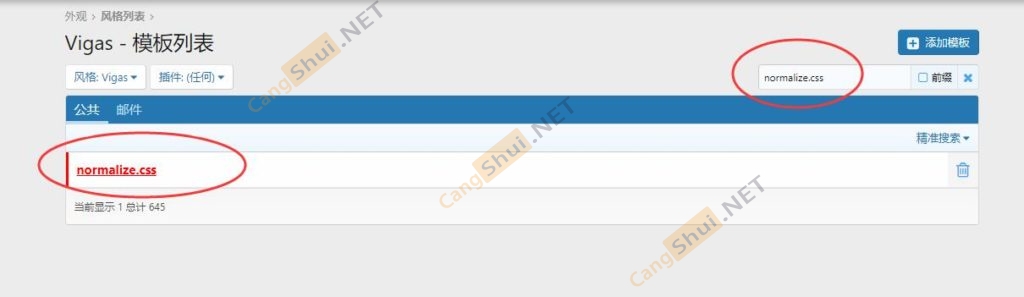
再在模板列表找到normalize.css
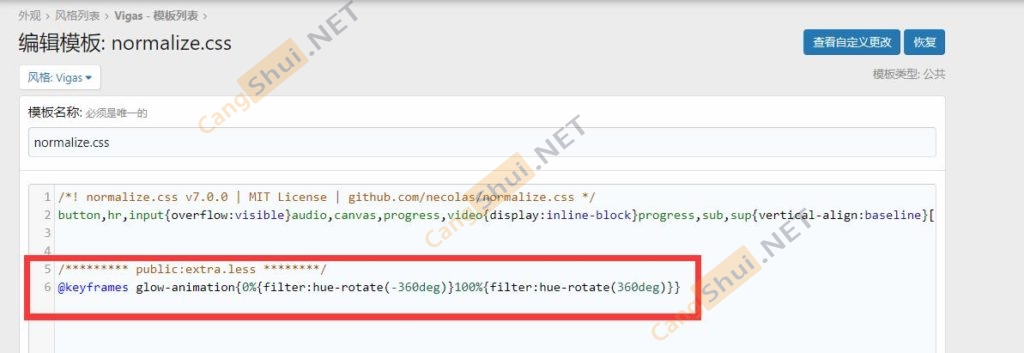
添加上这一段,保存模板,效果如下:
推荐本站淘宝优惠价购买喜欢的宝贝:
本文链接:https://www.jinbel.cn/post/9270.html 非本站原创文章欢迎转载,原创文章需保留本站地址!






 微信支付宝扫一扫,打赏作者吧~
微信支付宝扫一扫,打赏作者吧~